以下物件格式是否正確? 如果不正確請調整為正確格式
執行物件中的兩個函式
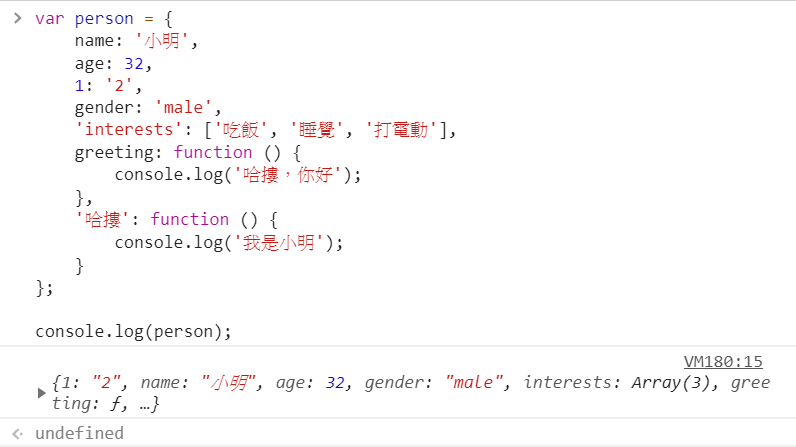
var person = {
name: '小明',
age: 32,
1: '2',
gender: 'male',
'interests': ['吃飯', '睡覺', '打電動'],
greeting: function () {
console.log('哈摟,你好');
},
'哈摟': function () {
console.log('我是小明');
}
};
要判斷是否為正確的話,可以使用console.log把東西印出來,如果印的出來就代表格式是正確的喔!
console.log(person);

可見得我們在物件中可以使用中文字串以及數字當作是屬性的開頭名稱喔!
person.greeting();
person['哈摟']();
運用以下陣列及 for 迴圈刑事,執行上面的函式
var person = {
name: '小明',
age: 32,
1: '2',
gender: 'male',
'interests': ['吃飯', '睡覺', '打電動'],
greeting: function () {
console.log('哈摟,你好');
},
'哈摟': function () {
console.log('我是小明');
}
};
var personMethod = ['greeting', '哈摟'];
for (var i = 0; i < personMethod.length; i++){
console.log(personMethod[i]); // greeting | 哈摟
person[personMethod[i]](); // 執行
}
說明最終結果,並解釋其流程
function changeName(data) {
data.name = '杰倫家';
return data;
}
var family = {
deposit: 100000,
name: '小明家',
members: {
father: '老爸',
mom: '老媽',
ming: '小明'
}
};
var family2 = jQuery.extend({}, changeName(family));
family2.members.jay = '杰倫';
console.log('family.name', family.name);
console.log('family.members.jay', family.members.jay);
console.log(family === family2);
console.log(family.members === family2.members);
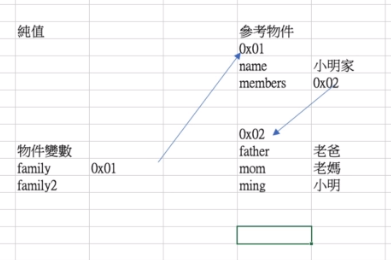
我們先用 excel 表說明參考
function changeName(data) {
data.name = '杰倫家';
return data;
}
var family = {
deposit: 100000,
name: '小明家',
members: {
father: '老爸',
mom: '老媽',
ming: '小明'
}
};

到這裡應該沒有問題,再來我們來看看
var family2 = jQuery.extend({}, changeName(family));
看到這段你會想說~! jQuery.extend 是淺層複製,沒錯,所以members的參考位置其實還是 0x02。
但在這之前還得注意 changeName(family),當函式傳入的參數是物件的時候,這個傳的還是物件的參考,也就是說這裡函式接收到的 data 是 family 的 0x01參考位置,所以在函式內修改的話,外部的物件也會跟著做更動。

之後 return 把這個 data物件傳回來的時候,也是使用傳參考的方式喔!
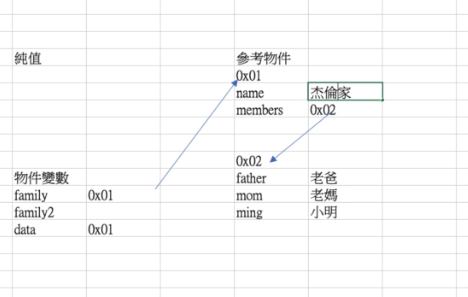
再來才是淺拷貝的部分~ 直接拷貝了0x01 的內容並存放於新的記憶體空間 0x03
不過如果更動其中的members的話,該物件參考的位置還是 0x02,所以 0x01 的memmbers的內容也會跟著做改變喔!
family2.members.jay = '杰倫';

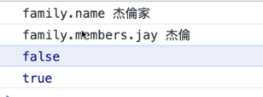
所以依照這個結構,就可以得出答案是

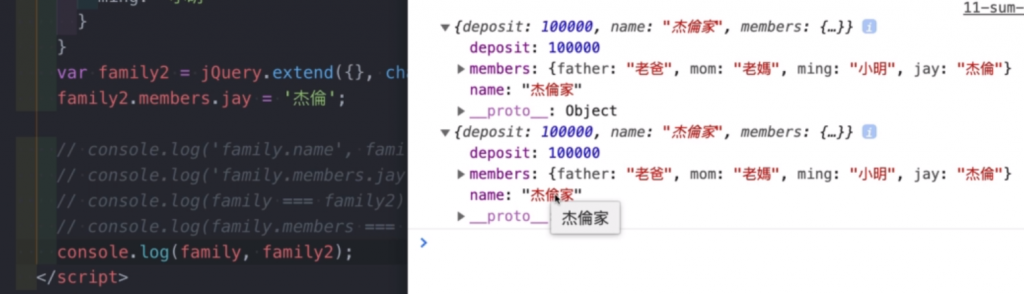
我們再把兩個family印出來看看

雖然看起來一樣,但其實兩個物件是參考了不同的記憶體位置,不過其中的 members 物件都是參照了同一個記憶體位置喔!
如果沒有問題的話~就可以繼續往下一篇文章的題目進行練習嚕~汪汪
